GPTsに自分のWebサイトを連携する方法


GPTsに自分のサイトを表示したいです。

了解しました。それではわかりやすく説明しますね!
こんにちは。tommy(@tommynft9413)です。
本記事を読めばGPTsと自分のWebサイトを連携する方法がわかります。
この記事は5分で読めます!
GPT Storeの公開前に絶対に確認すべき3つのポイントについてはこちらの記事を参考にご覧ください。

はじめに
自分で作成したカスタムGPTを公開したときに自分のWebサイトを表示させることができます。
今回は、GPTsと自分のWebサイトを連携する方法をわかりやすくご紹介します。
Builder Profileとは?

GPTsに自分のWebサイトを連携する方法
GPTsに自分のWebサイトを連携する方法は以下の手順でおこないます。
①Chat GPTへのログイン:ChatGPTの自分のアカウントでログインします。
②Builder Profile画面の開き方:Chat GPT画面左下のユーザーアイコンをクリックし、「プラス設定&ベーダ」からBuilder Profileを開きます。

Settings & Beta

Builder Profile

③URL(ドメイン)の設定:「Website Select a domain」をクリックし、「Verify new domain」で設定したいURL(ドメイン名)を入力します。


④TXTレコードのコピー:表示されたTXTレコードをコピーします。
※DNSレコード設定で使用します

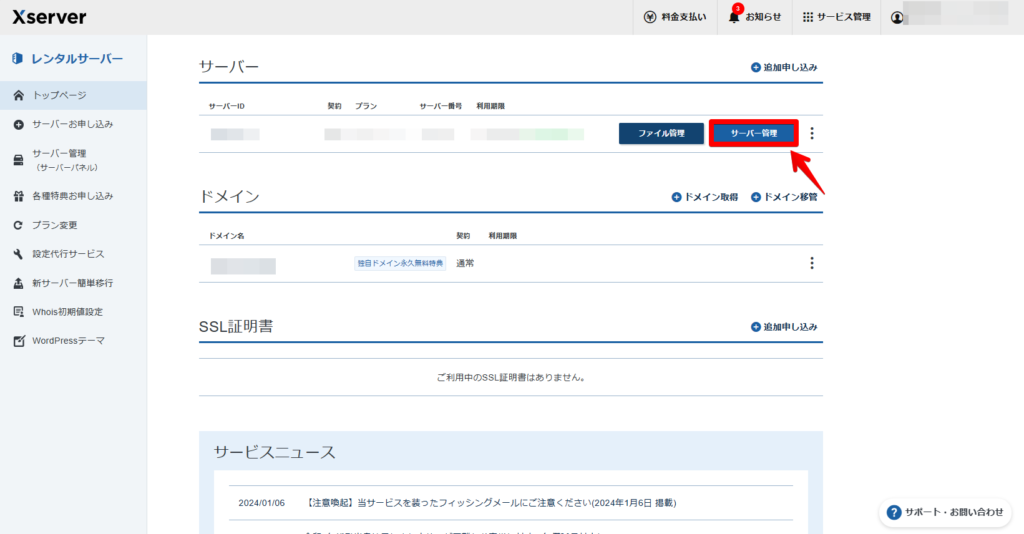
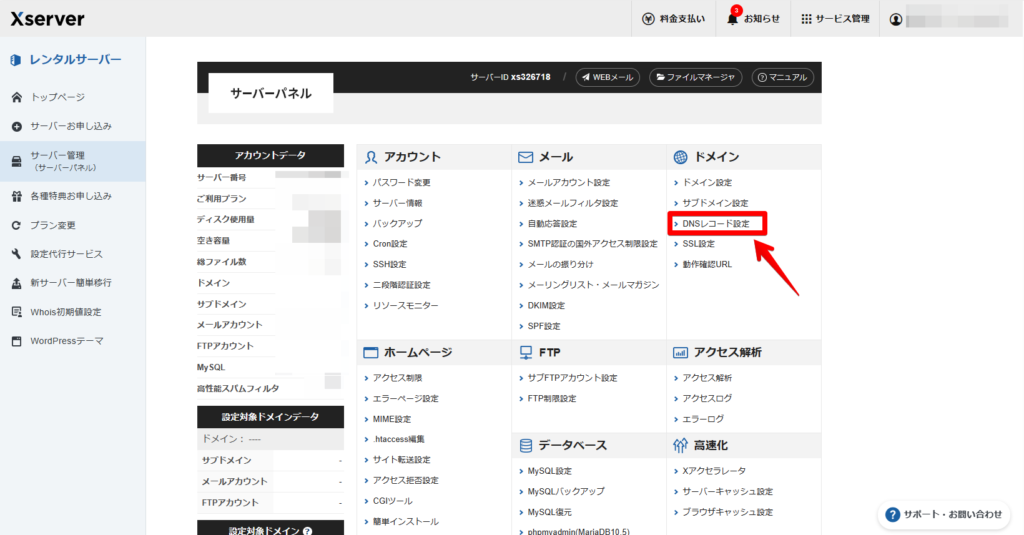
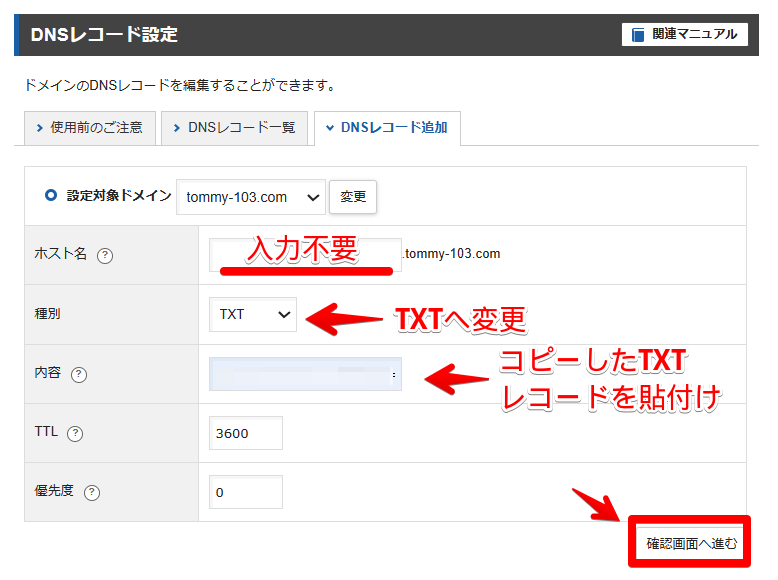
エックスサーバーの場合
⑤DNSにTXTレコードを追加:利用しているサーバーでDNSにTXTレコードを追加します。
サーバー管理をクリック

DNSレコード設定

ドメイン名を選択

DNSレコード追加(以下の変更をしてください)
ホスト名:入力不要
種別:TXT
内容:コピーしたTXTレコードを貼付ける

お名前.comの場合
⑤DNSにTXTレコードを追加:利用しているサーバーでDNSにTXTレコードを追加します。
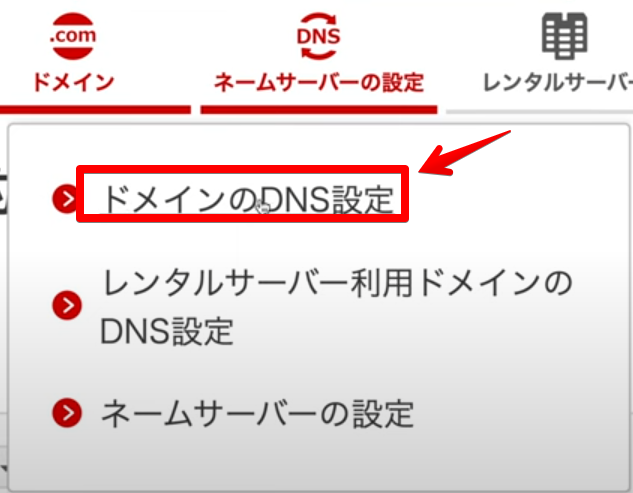
ネームサーバーの設定をクリック

ドメインのDNS設定

ドメイン名を選択

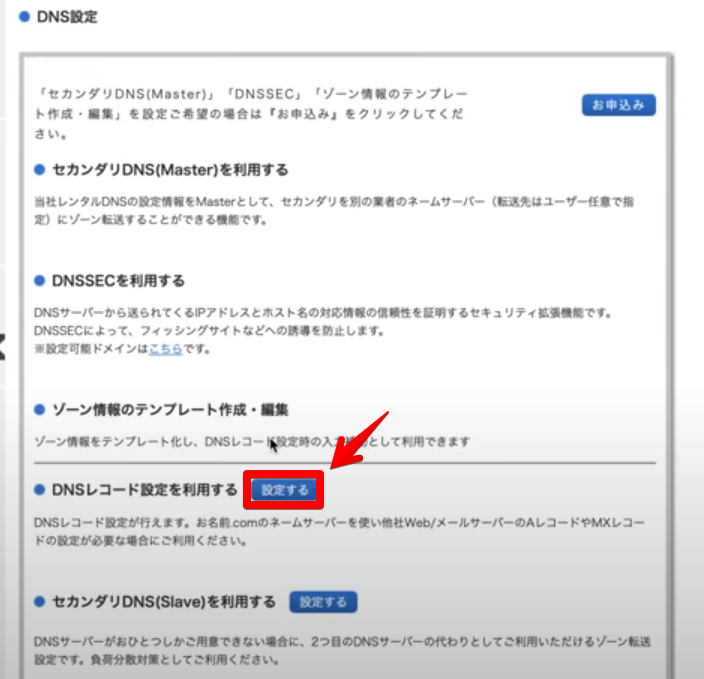
DNSレコード設定を利用するの「設定する」をクリック

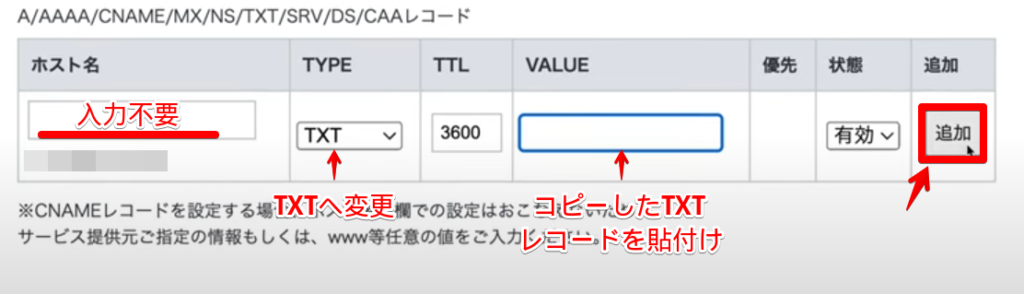
DNSレコード追加(以下の変更をしてください)
ホスト名:入力不要
TYPE:TXT
VALUE:コピーしたTXTレコードを貼付ける

⑥ドメインの確認と表示:ChatGPTに戻り、「ドメインを管理する」画面で「確認ボタン」をクリックします。ドメインの認証が成功すれば完了です。

ドメインの認証に成功すると、以下のメッセージが表示されます。
「Your domain, “○○○” has been successfully verified」
「あなたのドメイン”○○○”の認証は成功しました」
⑦設定のオンに切り替え:「Builder profile」の「Website ドメイン名」が正しく表示されていることを確認し、設定をオンに切り替えます。
まとめ
このガイドに沿って進めれば、初心者でも簡単にGPTsに自分のWebサイトを連携することができます。あなたのブログやウェブサイトへのアクセスも増えるかもしれませんね。ぜひ挑戦してみてください。
コメントや質問
この記事に関するご質問やコメントがありましたら、以下のコメントセクションでお気軽にお寄せください。
GPTs開発に関する最新の情報も随時更新していきます。